話題の生成塗りつぶし機能を使ってみた!
VOICE : IMAI
CATEGORY : CHAT
2023.06.01

こんにちは!
久しぶりのブログ更新となってしまいました。
今回は話題のPhotoshopの新機能、『生成塗りつぶし機能』について書いていこうと思います!
Adobe公式のAI機能
まずこの機能がどういったものなのかですが、簡単に言うとAIによって画像を加工出来る機能です。
出ましたね、AI。
指定した何かを追加したり、削除したり、見切れている範囲を拡張したりなど、様々な処理が可能となっております。
実際の使用イメージ
説明ばかりでもイメージが湧きにくいと思うので、実際に使ってみました。
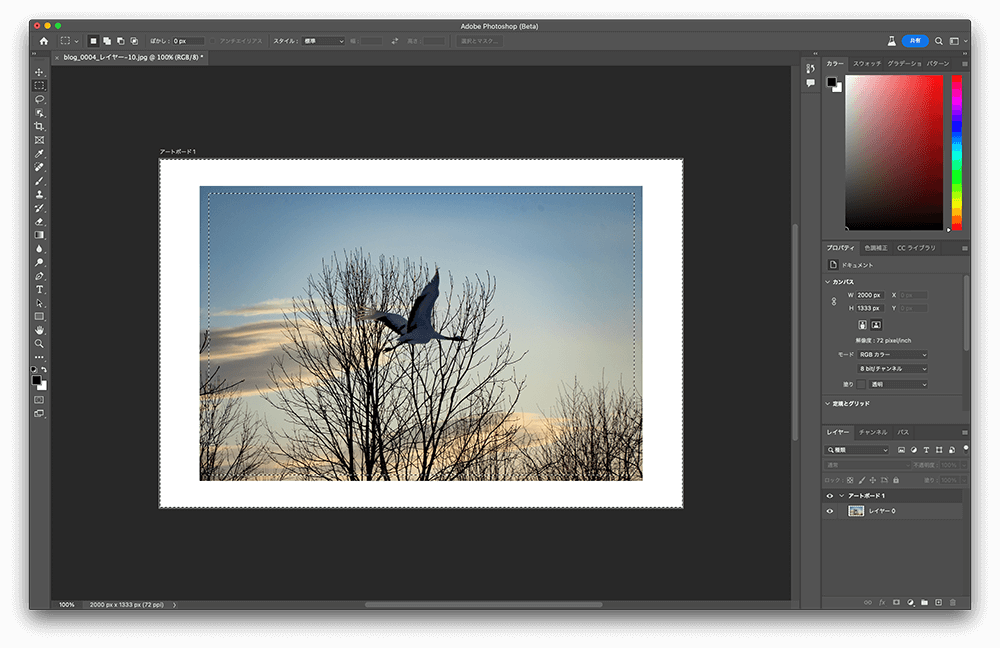
まずは元の画像を開き、追加したい箇所を選択します。
今回は画像を拡張するので、ざっくりと画像の外枠からアートボード全体を選択しました。

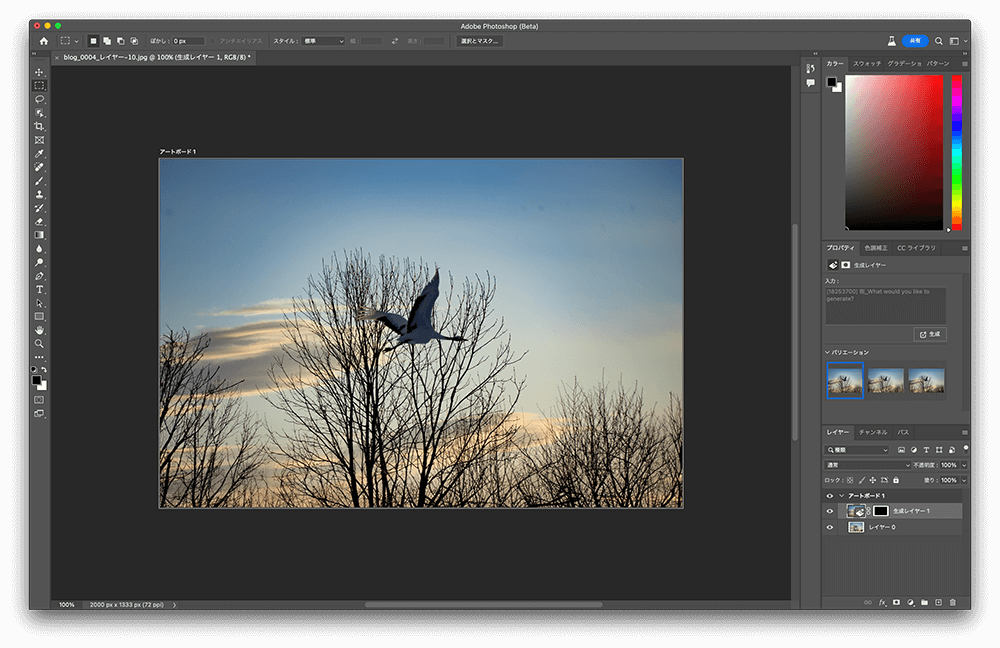
選択すると生成塗りつぶし機能の入力欄が現れるので、空白のまま生成ボタンを押下。

するとこんな風に画像が拡張されました!
全然違和感ないですよね!
右のバリエーションから違うパターンも選択出来るので、違和感があれば変更することも可能です。
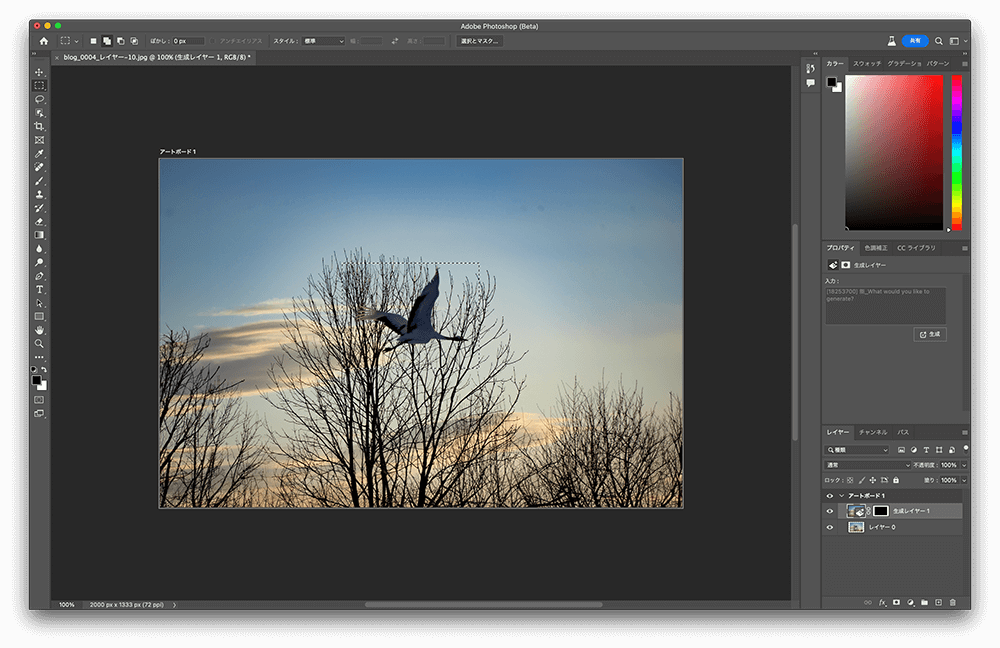
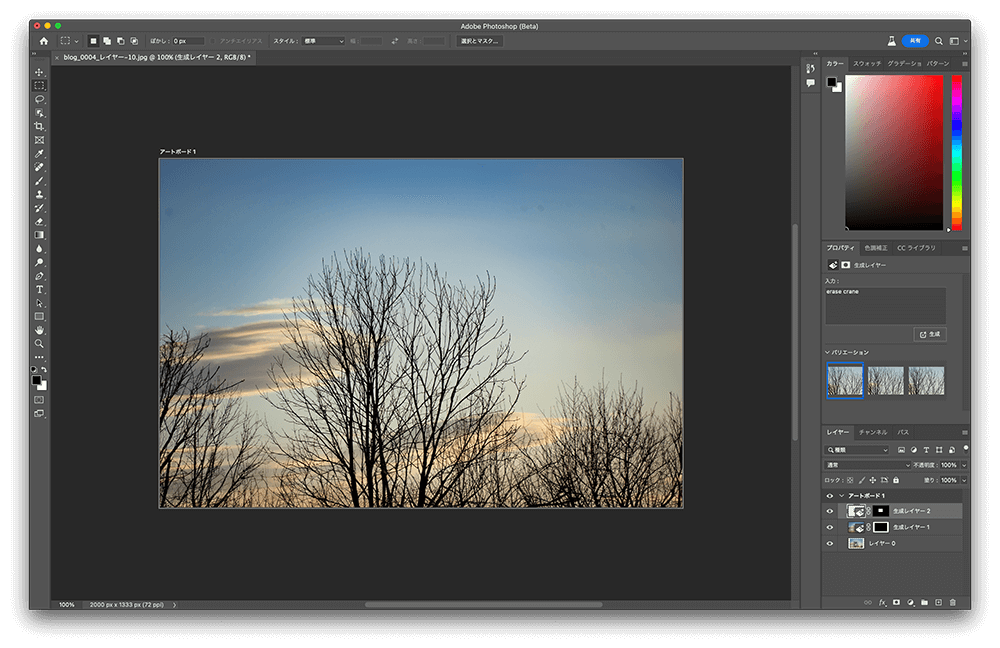
次は真ん中の鶴を消したいと思います。

鶴を大雑把に選択して、「erase crane」を入力して生成ボタンを押下。

綺麗に鶴が消えてくれました!
こんな風に簡単に画像を加工することが出来るんです!
注意も必要
今回は簡単ではありますが、Photoshopの『生成塗りつぶし機能』を使ってみました。
様々なAIが登場する中、この業界の大手であるAdobeの公式AI機能というのは凄く魅力的ですよね。
ただ、この機能が使えるのはPhotoshopのBeta版のみとなっており、商用利用も現在のことろ出来ません。(2023年6月現在)
まだまだAI界隈は黎明期で、ルールが明確化されておらず、色々とグレーゾーンなところが多いですが、近い将来こんな素晴らしい機能が一般化され、公私問わず様々な場面で運用出来れば良いなと思っております。







